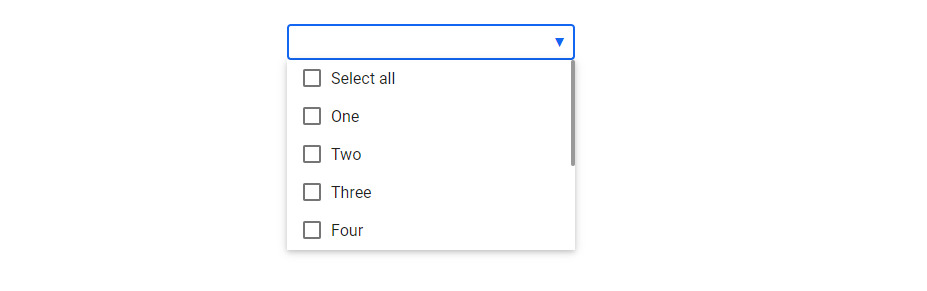
How to include placeholder in select component in Material UI@Next · Issue #11069 · mui/material-ui · GitHub

Raathi on Twitter: "At times console logging HTML output from Jest tests could be hard to read. So here is a thing to make it easier. 🔧Jest Tools, A VSCode extension to




















![Select Box with Placeholder [CSS Only] Select Box with Placeholder [CSS Only]](https://shots.codepen.io/jnowland/pen/GZLQBw-1280.jpg?version=1558052147)