![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic

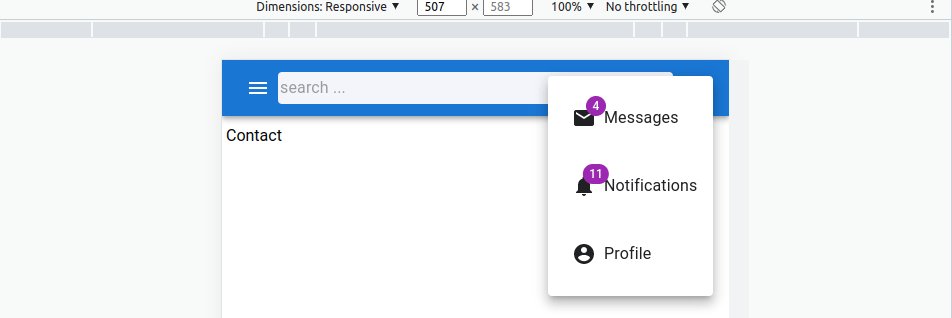
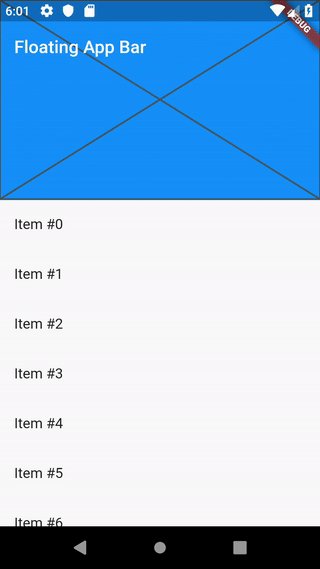
PWA Header & Footer Navigation Toolbars with SideNav using Angular & Angular Material – Dave Staudenmaier – Code by Example

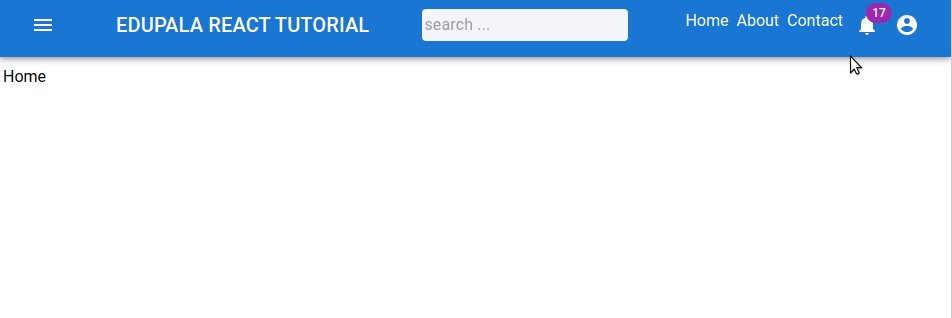
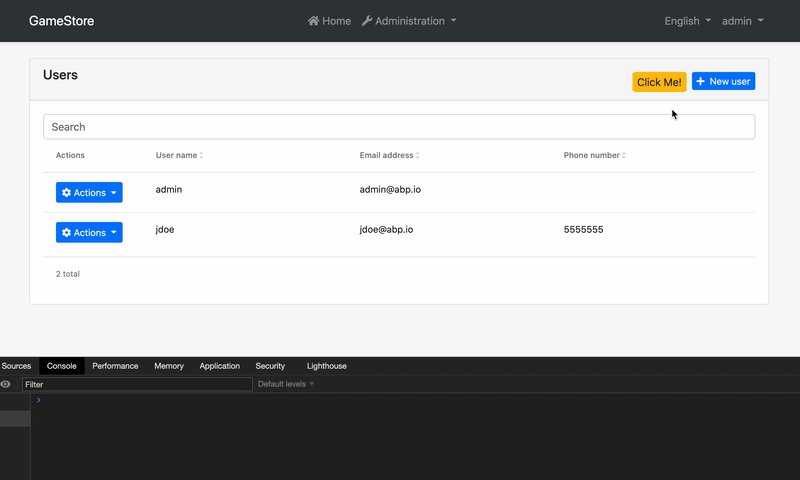
reactjs - How to link to a component using persistant header that's outside of BrowserRouter? - Stack Overflow